REAPER 工具栏多级化
作者:@Ryu Tsunetaka
⚠️本文属于下述文章的衍生篇(旧瓶装新酒): 🔗REAPER 工具栏系统 by 👤RCJacH
在 REAPER 中,我们可以通过定制工具栏,为工具栏创建多级目录,进而提高我们的工作效率。
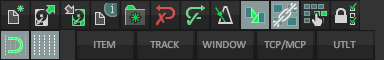
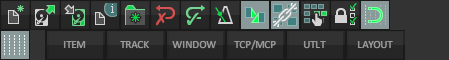
如下图,笔者已参考 👤RCJacH 的文章创建了五个子工具栏,它们都通过 Tophead toolbar(主工具栏)进行访问。

在本文中,我们将再创建一个叫做 LAYOUT 的子工具栏,作为练习,一起来学习如何操作吧。
原理/核心思路
REAPER 支持用户自行定制绝大部分的上下文菜单(Context),还可以对 TCP 工具栏以及 MIDI 工具栏进行定制,每个工具栏或菜单都是独立存在的。
如果我们在 A 工具栏中,创建了一个 Action,执行 Toolbars: Switch to toolbar B
的命令(我们可以把这样的操作简称为 A→B);然后在 B 工具栏中,创建另一个 Action,执行 Toolbars: Switch to toolbar A 的命令(B→A),那么实际效果将是:在 AB 两组工具栏之间反复切换,此时我们已经实现了“在两个工具栏直接切换”的操作。
照猫画虎,我们就可以通过 x→N、y→N、z→N,把 N 工具栏视为 x、y、z 三个工具栏的父级目录,或者 x、y、z 三个工具栏是 N 工具栏的子目录。就像是在本文的第一张图中,ITEM、TRACK、WINDOW、TCP/MCP、UTLT 工具栏都是 Tophead toolbar 的子目录。
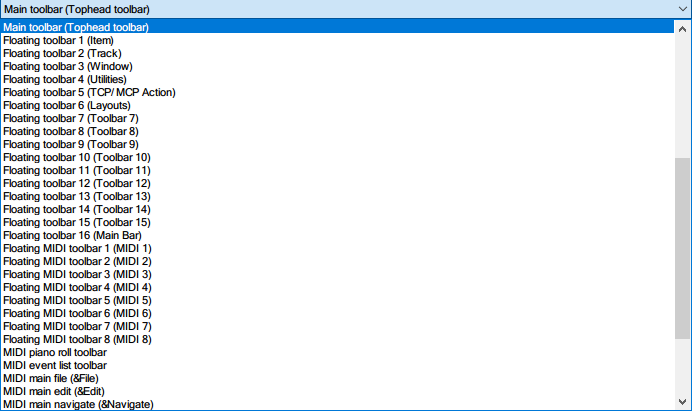
具体地,这些 Action 是 Toolbars: Switch to toolbar$toolbar_number,其中 $toolbar_number 代表着下图中 Floating toolbar 的编号。

同理,跳转到 Tophead toolbar 的命令是 Toolbars: Switch to main toolbar。
具体操作
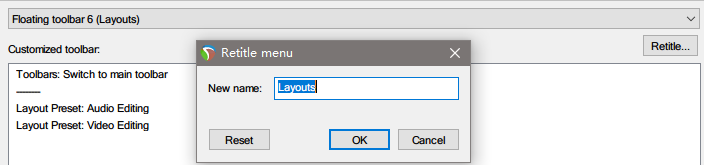
选择一个空白工具栏,以 6 号工具栏为例,如下图所示,先点击图中右侧的 Retitle... 按钮,将其设置一个便于识别的名称。

记住此时的 Layout 工具栏是 6 号“浮动工具栏”。
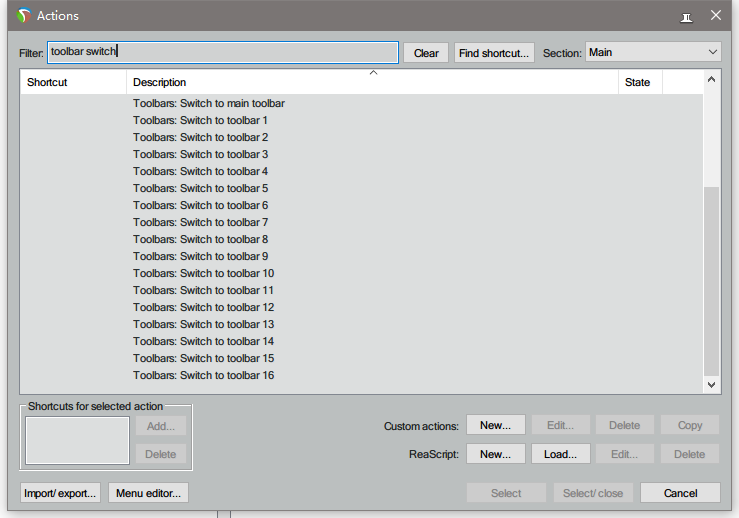
然后添加一个“返回 Tophead toolbar”(主工具栏)的命令:在工具栏左侧右键,选择 Insert action...,在打开的 Action List 窗口中检索如下字符:Toolbars: Switch to main toolbar
选中并关闭(Select/close)即可。

如果想一次性添加多个命令,则在 Action List 窗口中选择相应的命令,逐次点击 Select 进行导入。
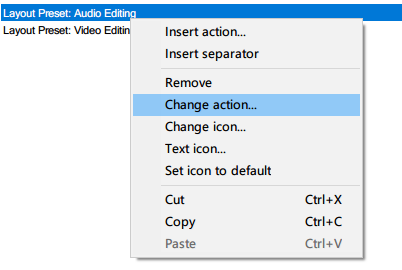
重复类似的动作,导入完这些命令之后,如下图所示,我们可以右键该命令,进行改变图标、设置文字图标等操作。

在 Customize menus/toolbars 窗口的底部,我们可以实时预览到这些命令的样式。
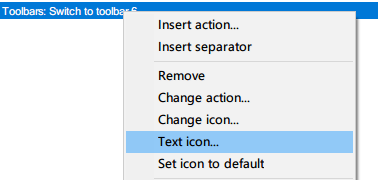
切换到 Main toolbar (Tophead toolbar),选择 Insert action...,在打开的 Action List 窗口中检索如下字符:Toolbars: Switch to toolbar 6
选中并关闭(Select/close)即可。
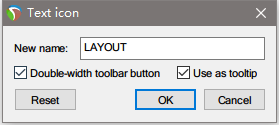
接着,我们选择这条命令,并选择 Text icon...。

将其更名为 LAYOUT,别忘了勾选 Double-width toolbar button 来将按钮变成两个单位宽。

完成!你的工具栏将会变成这样:

是不是很清爽呢,比起一堆按钮码在一块,用文字来区分目录,一目了然,大大地提高了工效。
.png)


 粤公网安备 44011302003873号
粤公网安备 44011302003873号